Com a expert informàtic, sovint em pregunten per què les imatges d'Illustrator es pixelen a Photoshop. Hi ha alguns motius per això, però el més comú és que el format del fitxer no està configurat correctament. Quan deseu un fitxer Illustrator, teniu l'opció de desar-lo com a fitxer .ai o .eps. Si voleu utilitzar el fitxer a Photoshop, heu de desar-lo com a fitxer .ai. La segona raó per la qual les imatges d'Illustrator es pixelen a Photoshop és per la forma en què els dos programes gestionen l'antialiasing. L'antialiasing és un mètode per suavitzar les vores irregulars de les imatges. Illustrator utilitza un mètode anomenat anti-aliasing de subpíxel, que funciona bé per a gràfics vectorials, però no tant per a imatges de mapa de bits. Photoshop, d'altra banda, utilitza un mètode anomenat anti-aliasing de píxels complets, que és millor per a imatges de mapa de bits. La tercera raó per la qual les imatges d'Illustrator es pixelen a Photoshop és per la manera com els dos programes gestionen la transparència. Quan deseu un fitxer Illustrator com a fitxer .ai, la transparència es conserva. Tanmateix, quan el deseu com a fitxer .eps, la transparència s'aplana. Això vol dir que qualsevol àrea de la imatge que fos transparent a Illustrator serà opaca a Photoshop. La quarta i última raó per la qual les imatges d'Illustrator es pixelen a Photoshop és perquè Photoshop no admet els mateixos modes de color que Illustrator. Illustrator admet els modes de color RGB, CMYK i escala de grisos. Photoshop només admet RGB i escala de grisos. Això vol dir que si intenteu obrir una imatge CMYK a Photoshop, es convertirà a RGB, cosa que pot provocar alguns canvis de color. Així que aquí ho teniu: quatre raons per les quals les imatges d'Illustrator es pixelen a Photoshop. Si teniu aquest problema, assegureu-vos que esteu desant els fitxers d'Illustrator com a fitxers .ai i comproveu la configuració del mode de transparència i color abans d'obrir el fitxer a Photoshop.
Illustrator és el millor per crear gràfics vectorials i Photoshop és el millor per crear gràfics ràster. Els gràfics vectorials utilitzen càlculs matemàtics per crear obres d'art. Això vol dir que els gràfics vectorials no perdran la seva alta qualitat quan es canvien la mida. Els gràfics ràster utilitzen píxels per crear les seves imatges. Això vol dir que perdrà la seva qualitat quan es canviï la mida. Els gràfics vectorials són els més adequats per a obres d'art que canviaran la mida per adaptar-se a diferents mides, especialment a la impressió. Els gràfics de mapa de bits són els més adequats per a situacions en què la imatge es mostrarà a la pantalla i no s'estirarà massa gran. Com que tant Illustrator com Photoshop tenen els seus propis punts forts i febles, hi ha moments en què s'han d'utilitzar junts. Quan es col·loca una imatge d'Illustrator a Photoshop, potser us sorprendrà. per què les imatges d'il·lustrador estan pixelades a Photoshop .
![]()
Il·lustrador pixelat a Photoshop
Hi ha moments en què creeu una il·lustració a Illustrator i després l'enganxeu a Photoshop. Si una il·lustració no té les propietats correctes, és possible que observeu que una il·lustració d'Illustrator nítida i d'alta qualitat es pixelarà a Photoshop. Aquí hi ha maneres en què la vostra obra d'Illustrator es pot pixelar i maneres d'evitar que passi.
- Mode de color
- Allisant
- Permís
- Mètode de compressió
Després de veure 4 motius habituals, veurem un mètode que podeu utilitzar per col·locar una imatge a Photoshop per mantenir la qualitat.
1] Mode de color 
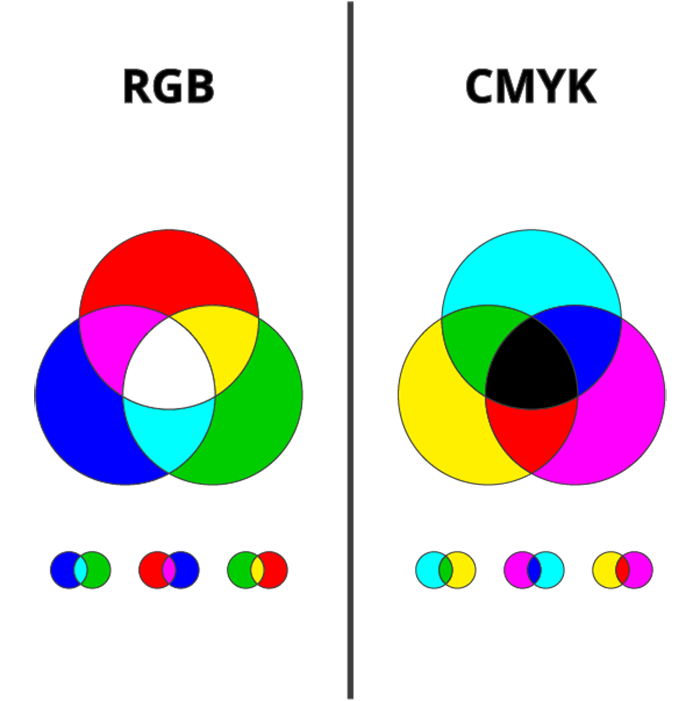
Quan creeu una il·lustració a Photoshop i Illustrator, és important conèixer el propòsit principal de la il·lustració. Això és important saber-ho perquè pugueu seleccionar el mode de color correcte. Dos modes de color: vermell, verd i blau (RGB) i cian, magenta, groc i negre (CMYK). El mode de color RGB és el millor per a les il·lustracions que es mostraran a la pantalla. El mode de color RGB té més opcions de color i serà més vibrant. Això vol dir que no és molt bo per imprimir. El mode de color CMYK és millor per a il·lustracions que s'utilitzaran per imprimir. El mode de color CMYK té menys variacions de color i és més adequat per a la impressió. El color CMYK apareixerà més pàl·lid a les pantalles.
fitxer de descàrrega de PowerShell
Com que vas aprendre que RGB és millor per mostrar-se a pantalles, ara saps que RGB també és millor per a gràfics de mapa de bits, que també són millors per a pantalles perquè estan formats per píxels i no són adequats per estirar-se per a impressions grans, com ara vectors. gràfics. . Això vol dir que RGB i ràster s'utilitzen millor a Photoshop, mentre que CMYK i vector s'utilitzen millor a Illustrator. Això no vol dir que tant Illustrator com Photoshop no puguin utilitzar RGB i CMYK.
Això ens porta al fet que si utilitzeu el mode de color incorrecte per a una il·lustració a Illustrator i després intenteu col·locar-la a Photoshop, pot començar a semblar pàl·lida i pixelada. Si teniu previst col·locar una imatge d'Illustrator a Photoshop i voleu que tingui mapa de bits, la millor aposta és utilitzar el mode de color RGB.
2] Allisat
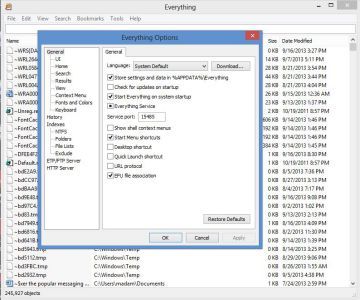
![]()
Un altre motiu pel qual apareix l'art de píxel quan es mou d'Illustrator a Photoshop és quan l'antialiasing no està habilitat. No activar l'antialiasing quan la imatge es va crear a Illustrator pot provocar una pixelació quan la imatge es col·loca a Photoshop. L'antialiasing suavitza les vores irregulars de les imatges digitals fent la mitjana dels colors dels píxels de la vora.
Podeu triar aquests paràmetres per optimitzar el tipus d'imatge i l'aspecte que voleu:
la vostra protecció ha caducat el virus
- Sense anti-aliasing – això no s'aplicarà anti-aliasing a la il·lustració, de manera que les vores de la il·lustració poden semblar pixelades, la qual cosa està bé si això és el que voleu.
- Optimització artística - Aplica l'antialiasing a tots els objectes i text.
- Tipus optimitzat - Aplica l'antialiasing més adequat per al tipus donat. Activeu aquesta opció per al text antiàlies.
3] Permís 
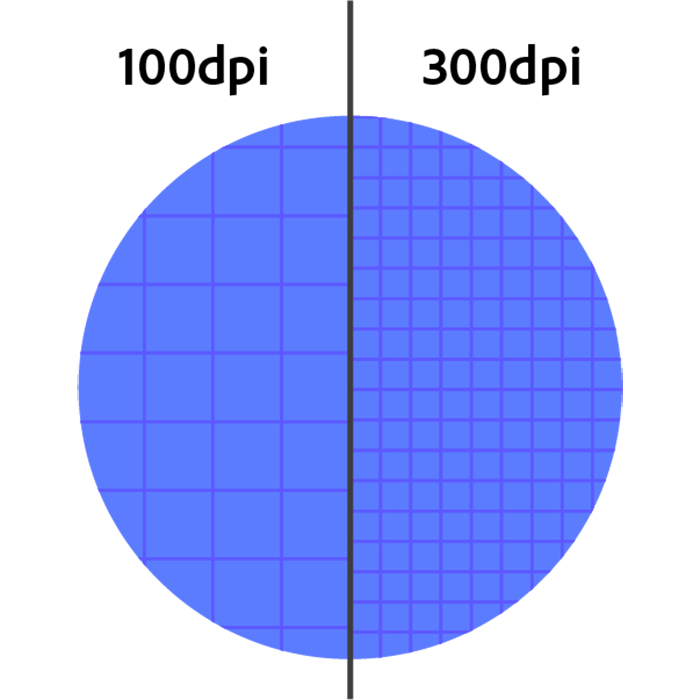
Quan es treballa a Illustrator o Photoshop, com més gran sigui la resolució, més gran serà la qualitat de la imatge. Com més gran sigui el nombre de píxels per polzada (PPI), millor serà la qualitat de la imatge perquè hi ha més imatges per polzada quadrada. Un gràfic de 300 PPI donarà com a resultat un gràfic d'alta qualitat quan es col·loqui a Photoshop.
Tingueu en compte que com més alta sigui la configuració de qualitat, més gran serà el fitxer. Els fitxers vectorials d'alta qualitat poden ser bastant grans. És molt important equilibrar qualitat i mida; per tant, és molt important saber per a què servirà l'obra d'art, de manera que sàpigues si necessites que sigui gran i de gran qualitat. Si es tracta d'un treball d'impressió gran, llavors 300 PPI és millor; si això es mostra a les pantalles, n'hi ha prou amb 72 PPI.
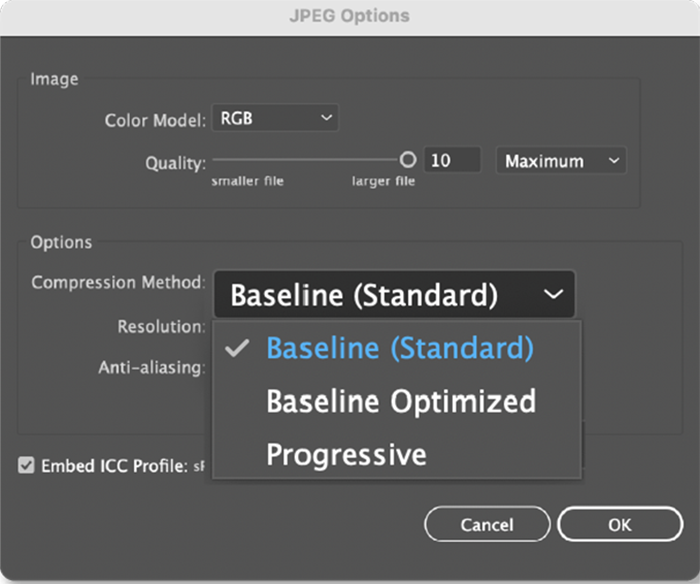
4] Mètode de compressió 
Si decidiu desar el vostre treball, poseu-lo a Photoshop i assegureu-vos que trieu el mètode de compressió correcte. La compressió fa que un fitxer sigui més petit i més fàcil d'emmagatzemar i transferir a través de mitjans digitals com ara Internet i dispositius d'emmagatzematge. El format de fitxer JPEG és un mètode de compressió, no només un format de fitxer. JPEG comprimeix la vostra obra d'art i la qualitat es deteriora cada vegada que el fitxer es desa en format JPEG. Això afectarà el fitxer quan es des com a JPEG d'Illustrator i després es col·loqui a Photoshop. El fitxer pot quedar pixelat i tenir un aspecte de pitjor qualitat que a Illustrator. Si voleu utilitzar JPEG, el millor és que l'utilitzeu com a pas final si voleu que un fitxer petit es transfereixi digitalment.
Com posar una il·lustració d'Illustrator a Photoshop per mantenir la qualitat
Voleu obrir fitxers Illustrator a Photoshop i mantenir la qualitat. no faríeu servir Illustrator per crear el fitxer si no volguéssiu la millor qualitat i no es mostrés cap píxels. Hi ha diverses maneres d'aconseguir-ho:
Arrossegueu el fitxer Illustrator .AI a Photoshop.
El format de fitxer editable d'Illustrator és .AI. Aquest format de fitxer és com deseu un fitxer d'Illustrator perquè pugueu fer canvis més tard. Podeu obrir aquest format de fitxer a Photoshop obrint Photoshop i després fent clic i arrossegant el fitxer a Photoshop. ![]()
Apareixerà la finestra Opcions d'importació de PDF. El fitxer s'importarà com a PDF d'alta qualitat. Podeu canviar la resolució i altres opcions si voleu. Quan hàgiu acabat de fer l'elecció que voleu, feu clic Bé per confirmar o prémer Cancel · lar per tancar sense importar el fitxer.
reparació de serveis d'actualització de Windows Server
Copiar i enganxar
Mentre esteu treballant a Illustrator, podeu copiar el dibuix i després obrir Photoshop i enganxar-lo directament al llenç. Per fer-ho, només cal que feu clic a la imatge o al text i, a continuació, aneu a Edita aleshores Còpia , després obriu Photoshop, creeu un document nou, trieu Edita i després Enganxa. ![]()
Quan premeu Insereix apareixerà una finestra amb quatre opcions que podeu enganxar. Les opcions són Objecte intel·ligent, Píxels, Camí i Capa de forma. Segons el que s'ha copiat (text o imatge), algunes de les opcions Enganxa com a produiran resultats diferents.
Enganxa com a objecte intel·ligent
Quan s'enganxa com a objecte intel·ligent, el text o la imatge s'enganxarà a Photoshop tal com es veu a Illustrator; tanmateix, no podreu editar-lo a Photoshop. Enganxar com a objecte intel·ligent us permet editar una imatge o text. Aquesta és la millor opció de les quatre opcions 'Enganxa com'.
Per editar text o imatge, aneu al tauler Capes de Photoshop, feu clic amb el botó dret al nom de la capa i trieu Edita el contingut . Apareixerà un missatge que us indicarà com desar els vostres canvis perquè es reflecteixin a Photoshop. Feu clic a D'acord i se us dirigirà al document a Illustrator; després editeu el text o la imatge i feu clic Ctrl + С o anar a Dossier aleshores Desa guardar. Quan torneu a Photoshop, els canvis es reflectiran allà.
Enganxa com a píxels
Quan una imatge o text s'enganxa com a píxels, es mostrarà a Photoshop exactament com ho fa a Illustrator. La imatge o el text no es poden editar tret que torneu a Illustrator i l'editeu i després copieu-lo i enganxeu-lo de nou. Amb aquesta opció, el fitxer s'aplana i si es perd la font a Illustrator, s'haurà de recrear des de zero. L'opció 'Enganxa com a píxels' deixa el text o la imatge pixelats si té una resolució lleugerament baixa.
Windows 10 wps no funciona
Enganxa com a camí 
Aquesta opció d'enganxar crearà un camí de treball amb la forma de la imatge enganxada a Photoshop. No veureu el camí a la pestanya Capes del tauler Capes, haureu de fer clic a la pestanya Camí del tauler Capes.
Enganxa com a capa de forma 
L'opció Enganxa com a capa de forma enganxarà la imatge com un objecte pla amb el color de primer pla actual utilitzat per omplir-la. Això fa que la imatge sembli una silueta. L'objecte és una màscara vectorial i no es pot editar excepte per canviar el color.
Tingueu en compte que sigui quin sigui el mètode que utilitzeu per transferir una imatge d'Illustrator a Photoshop, si feu un zoom massa, la imatge començarà a semblar pixelada. Això no s'ha de confondre amb la pixelació, que és quan la imatge és de mala qualitat.
Llegeix: Com solucionar problemes de tipus de lletra a Illustrator
Per què està pixelat l'art vectorial a Photoshop?
Photoshop rasteritza la imatge utilitzant píxels en lloc de romandre un vector; això reduirà la qualitat fent-lo pixelat. Podeu desar-lo com a objecte intel·ligent quan el col·loqueu o augmentar la resolució. Un cop aplaneu un fitxer, es convertirà en píxels, siguin vectorials o no. Per tant, l'única manera de mantenir un vector com a vector és desar-lo com a objecte intel·ligent i desar les capes.
Què és un objecte intel·ligent a Illustrator o Photoshop?
A objecte intel·ligent aquesta és la capa que conté les dades de la imatge. Un objecte intel·ligent és com un contenidor que conté les dades de la imatge original. Quan es modifica una capa canviant la mida, inclinant, etc., les dades desades ajuden a la capa a conservar la seva qualitat original. Els píxels d'objecte intel·ligent no es poden editar directament, de manera que un objecte intel·ligent normalment s'edita de manera no destructiva. La capa s'ha de redimensionar (rasteritzada) perquè els píxels es canviïn.