Suposant que voleu consells sobre com utilitzar la funció Inspecciona l'element al navegador Google Chrome: Feu clic amb el botó dret a l'element que voleu inspeccionar i seleccioneu 'Inspeccionar' al menú desplegable. També podeu utilitzar la drecera de teclat Ctrl+Maj+I (Windows) o Cmd+Opt+I (Mac) per obrir l'Inspector. Un cop tingueu l'Inspector obert, veureu l'HTML de la pàgina a l'esquerra i el CSS a la dreta. Podeu fer canvis a l'HTML i al CSS a l'Inspector i veure que aquests canvis tenen efecte a la pàgina immediatament. Per sortir de l'Inspector, només cal que feu clic a la X a la cantonada superior dreta.
Google Chrome no només és per a usuaris generals del web, sinó també per a desenvolupadors web que sovint creen llocs web, creen blocs, etc. Comprova l'element o Inspeccionar L'opció de Google Chrome ajuda els usuaris a trobar informació sobre un lloc web que no es veu. Aquests són alguns consells per utilitzar Inspect Element al navegador Google Chrome per a PC amb Windows.
Comproveu l'element de Google Chrome
1] Trobeu fitxers JavaScript o multimèdia ocults

esborra el perfil d'usuari de Windows 10
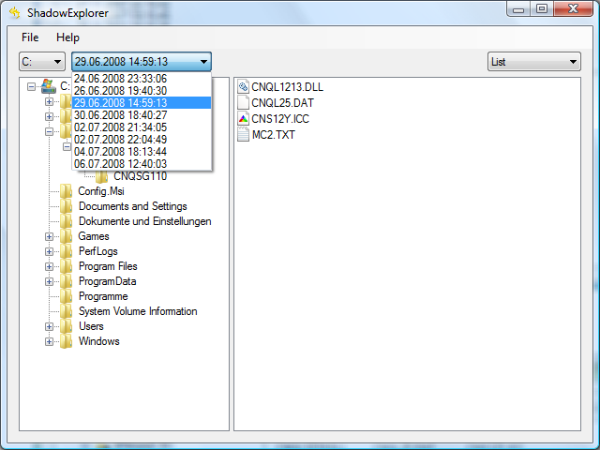
Molts llocs web mostren finestres emergents si un visitant es queda en una pàgina web durant més de 15 o 20 segons. O, en molts casos, s'obre una imatge, un anunci o una icona després de fer clic accidentalment en algun lloc. Per trobar aquests fitxers ocults en una pàgina web, podeu utilitzar Fonts Pestanya Inspecciona Element. A l'esquerra es mostra una llista en forma d'arbre, que podeu explorar.
2] Obteniu el codi de color HEX/RGB a Chrome

De vegades ens pot agradar un color i volem saber el seu codi de color. Podeu trobar fàcilment el codi de color HEX o RGB utilitzat en una pàgina web determinada mitjançant l'opció integrada a Google Chrome. Feu clic amb el botó dret en un color i seleccioneu Inspeccionar . En la majoria dels casos, acabareu amb un codi de color al costat dret amb un CSS diferent. Si no el veieu, potser haureu d'utilitzar un programari gratuït de selecció de colors.
com configurar una impressora per defecte a Windows 10
CONSELL : Fes una ullada a aquests Eines de selecció de colors en línia Mateix.
habilitant windows aero
3] Obteniu consells per millorar el rendiment de la pàgina web

A tothom li agrada visitar un lloc que s'obre ràpidament. Si esteu dissenyant el vostre lloc web, sempre ho heu de tenir en compte. Hi ha moltes eines per provar i optimitzar la velocitat de càrrega de la pàgina. Tanmateix, Google Chrome també té una eina integrada que permet als usuaris obtenir consells per millorar la velocitat de càrrega del lloc web. Per accedir a aquestes eines, aneu a Auditoria pestanya i assegureu-vos Ús de la xarxa , Rendiment de la pàgina web , i Recàrrega de la pàgina i auditoria en càrrega seleccionat. A continuació, feu clic a correr botó. Tornarà a carregar la pàgina i us mostrarà informació que es pot utilitzar per accelerar la pàgina. Per exemple, podeu obtenir tots els recursos que no han caducat la memòria cau, JavaScript que es pot combinar en un sol fitxer, etc.
4] Test de resposta

Avui en dia, és molt important fer que una pàgina web respongui. Hi ha moltes eines que poden comprovar si el vostre lloc respon completament. Tanmateix, aquesta eina de Google Chrome ajuda els usuaris saber si un lloc és responsive o no i també comproveu com es veurà en un dispositiu mòbil específic. Obriu qualsevol lloc, obteniu Comprova l'element pestanya, feu clic a mòbil feu clic al botó, establiu la resolució o seleccioneu el dispositiu desitjat per comprovar la pàgina web.
desactiva l'arrencada segura de Windows 10
5] Edita el lloc web en directe

Suposem que esteu creant una pàgina web, però no sabeu quina és la combinació de colors, la mida del menú de navegació, el contingut o la relació d'aspecte de la barra lateral. Podeu editar el vostre lloc web en directe mitjançant l'opció Inspecciona l'element de Google Chrome. Tot i que no podeu desar els canvis en un lloc web en directe, podeu fer-ne totes les edicions per poder-los utilitzar més tard. Per fer-ho, obriu l'element Inspeccionar, seleccioneu la propietat HTML del costat esquerre i feu canvis d'estil al costat dret. Si feu algun canvi al CSS, podeu fer clic a l'enllaç del fitxer, copiar tot el codi i enganxar-lo al fitxer original.
Baixeu l'eina de reparació de PC per trobar i corregir automàticament els errors de WindowsInspect Element de Google Chrome és un autèntic company de tots els desenvolupadors web. Tant si esteu dissenyant un lloc web d'una sola pàgina com un lloc web dinàmic, segur que us podeu beneficiar d'aquests consells.